计算属性(computed)
date属性和computed属性定义的值都可以直接绑定在表达式中,如果某些值需要通过计算才能得到,那使用计算属性就再合适不过了
如果页面中需要显示的值是两个表达式计算才能得到,并且还有一些比较复杂的逻辑关系,我们写在页面上就不太合适了
如果我们直接在页面上是这样的:
<template>
<div id="app">
<p>{{ firstName + lastName }}</p>
</div>
</template>
<script>
export default {
data() {
return{
firstName:"小",
lastName:"曹"
}
}
}
</script>
<style>
</style>
如果使用计算属性来实现的话
直接在computed中写函数即可,然后在表达式中写computed中定义的函数名即可
<template>
<div id="app">
<p>{{ name }}</p>
</div>
</template>
<script>
export default {
data() {
return{
firstName:"小",
lastName:"曹"
}
},
computed: {
name() {
return this.firstName+this.lastName
}
}
}
</script>
<style>
</style>
最后都能实现如下效果:

以上示例都还不是太清楚,我们再举一个例子
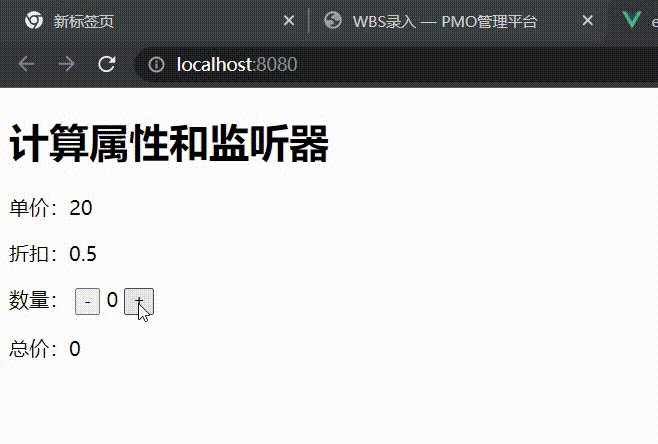
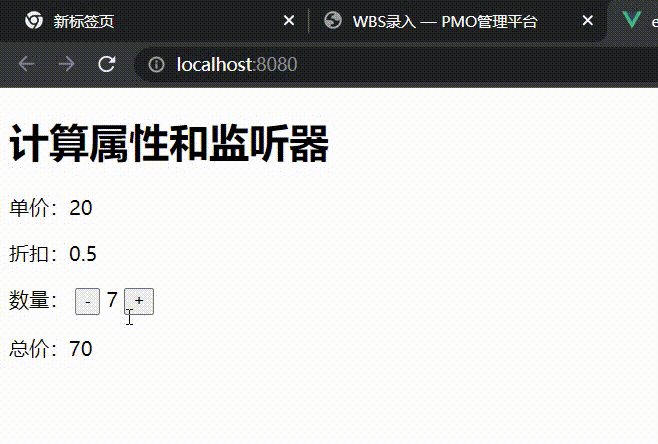
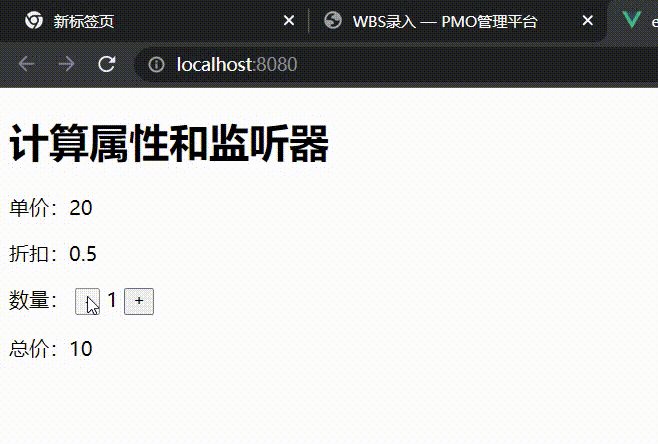
购物清单
总价=单价 * 数量 * 打折
计算属性会将所给值的变化,自动地给出计算结果
<template>
<div id="app">
<h1>计算属性和监听器</h1>
<p>单价:{{price}}</p>
<p>折扣:{{discount}}</p>
<p>数量:
<button @click="sub">-</button>
{{quantity}}
<button @click="add">+</button>
</p>
<p>总价:{{totalPrice}}</p>
</div>
</template>
<script>
export default {
data() {
return{
price:20,
quantity:0,
discount:0.5
}
},
computed: {
totalPrice() {
return this.price * this.quantity * this.discount
}
},
methods: {
add() {
this.quantity++
},
sub() {
if(this.quantity>0)
this.quantity--
}
}
}
</script>
<style>
</style>

侦听器(监听一个属性的变化)
格式:
quntity(val)就等于监听的quntity这个变量,val是监听到的变化后的值
watch: {
quantity(val) {
this.totalPrice = this.price * val * this.discount
}
},
我们把刚才的计数器改成使用侦听器来实现
<template>
<div id="app">
<h1>计算属性和监听器</h1>
<p>单价:{{price}}</p>
<p>折扣:{{discount}}</p>
<p>数量:
<button @click="sub">-</button>
{{quantity}}
<button @click="add">+</button>
</p>
<p>总价:{{totalPrice}}</p>
</div>
</template>
<script>
export default {
data() {
return{
price:20,
quantity:0,
discount:0.5,
totalPrice:0
}
},
watch: {
quantity(val) {
this.totalPrice = this.price * val * this.discount
}
},
methods: {
add() {
this.quantity++
},
sub() {
if(this.quantity>0)
this.quantity--
}
}
}
</script>
<style>
</style>
以上的例子,侦听器也能做,计算属性也能做,那我们什么时候应该用哪个?
计算属性与侦听器的对比
一个值的改变,会影响多个值(或处理多件事),使用侦听器(性能消耗更高)。
监测路由的时候只能使用监听器来实现
(为了观察一个值)多个值的改变,为了得到一个结果,使用计算属性。(为了得到一个值)
实际开发中,大部分问题都可以用computed解决。